Let’s start by getting everyone on the same page. Create a new Project | C# | Web | ASP.NET MVC 2 Web Application using the .NET Framework 4. With or without a test project, it’s up to you. In this example we will setting up both English and French translation. Adding more languages should be straight forward.
Setting up the Resource folder structure.
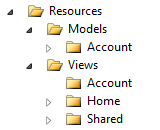
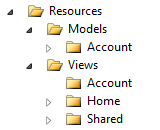
 | At the root of your MVC application create a Resources folder. Inside this folder create a folder structure like the one to the left. I like to try and keep all the resources organized so under the Models and Views folders I like to break things apart by controller. Ultimately how you choose to store these items is up to you. Changes to the folder structure will affect the namespaces. |
Adding resource files and what you need to know.
Adding a resource file is the easy part. Making the setting changes that are needed turns out to be a repetitive process that will get old real fast. Right click on the Views | Home folder and select Add | New Item. In the Add new item dialog type the word resource into the search installed templates textbox in the upper right hand corner. Select the Resource File template and type Index.resx.

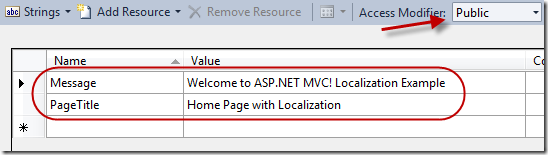
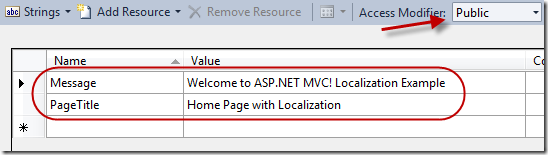
Once the file has been added it should open up in edit mode. Make the following changes:

Accessing the resource details is pretty straight forward after this part. For example you could type the fully qualified name of a resource property like “applicationname.Resources.Views.Home.Index.PageTitle”.
 | That namespace tends to be a little long so add the following to the properties of the resource file. Add a custom tool namespace to the resource file “ViewRes.Home”. You will then be able to access the values like “ViewRes.Home.Index.PageTitle”. This process turns out to be one of the repetitive processes I was referencing above. In order to limit the namespace length this modification must be made on each file for each language although its not required. |
Also note that the second part of the entered namespace will need to change depending on what folder you are in for example you may change the namespace to “ViewRes.Account”.
Let’s go ahead and add the French file. Do the same as above but make sure the name of the resource file is Index.fr.resx. Don’t forget to change the Custom Tool Namespace value in the properties of the resource file. Since this would be the French file make sure the values in the resource file are French. I like to use Google translate (http://translate.google.com/) although I strongly recommend having this translation done professionally. Here is the translation:
Message = Bienvenue sur ASP.NET MVC! Exemple de localisation
PageTitle = Page d'accueil avec une localisation
Note I use the following naming structure for my resource files: {page}.{culture}.resx. The culture value can be the short or long version of the culture string for example all of these would work.
- Index.fr.resx
- Index.en-fr.resx
- etc…
If you do not include a culture in the file like we did with Index.resx then it will be considered the default.